今回はこのブログの中で記事は良く読まれている記事の一つ「カーテンウォールの作り方」を最新バージョンの2012でリライトしました。↓
1.Revitで入力する際のカーテンウォールについて
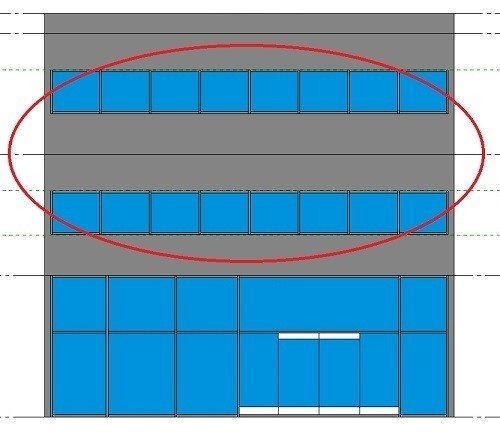
カーテンウォールには、全面的なカーテンウォールと部分的なカーテンウォールがあります。Revitで入力する際の「全面的なカーテンウォール」とは、外観の全面がカーテンウォールになっているものはもちろん、建物のエントランス部分のみでもあるレベルからその上のレベルまで全てカーテンウォールのものを言います。
全面的なカーテンウォールはそう頻繁にないかも知れませんが、部分的なカーテンウォールは結構あるのではないでしょうか・・・
部分的なカーテンウォールとは、腰壁があったり、上部に壁がある場合です。

それでは、一番スタンダードなカーテンウォールの作り方について説明しますネ♪
ソフトをまだ持っていない方は、AutodeskのHPからダウンロードしましょう。30日無料版があります。
Autodesk
2.カーテンウォールを作成しよう(全面カーテンウォール編)
2-1.全面カーテンウォールの場合の作り方(マリオンの割付は手入力する場合)
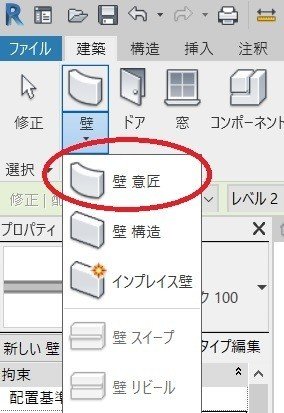
(1)<建築>タブの<壁>の「壁意匠」をクリックします。

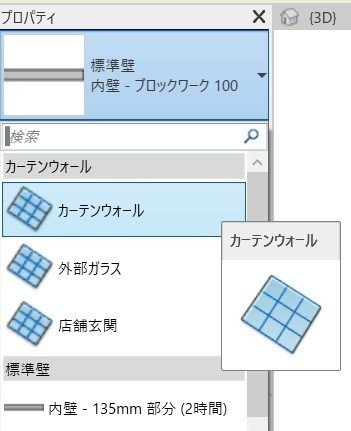
(2)「プロパティ」からカーテンウォールをクリックして選択します。

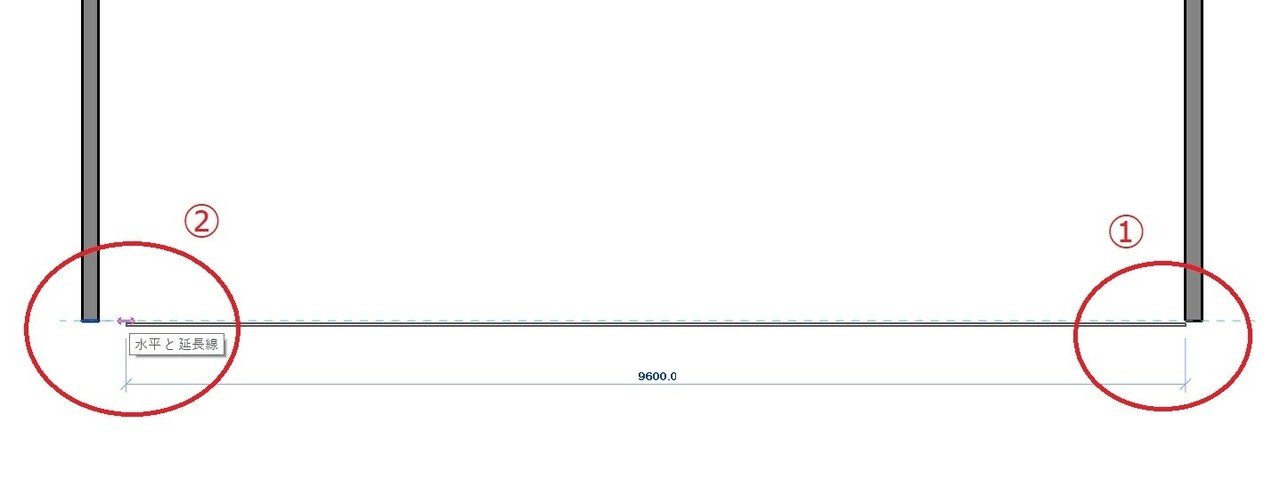
(3)①、②の順にクリックします。

時計回りにクリックすると、外側が外部になります。矢印のある方が外壁側です。↓

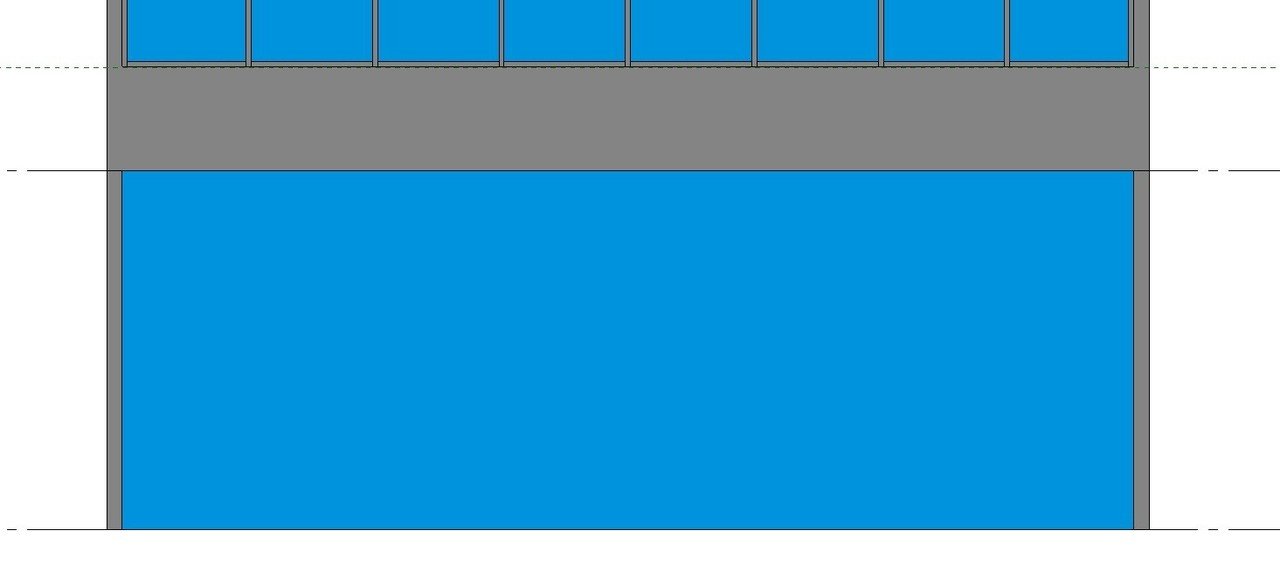
(4)カーテンウォールが作成されました。ビューを立面図に切り替えます。

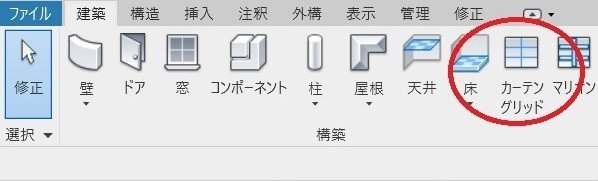
(5)<建築>タブの<構築>のカーテングリッドをクリックします。

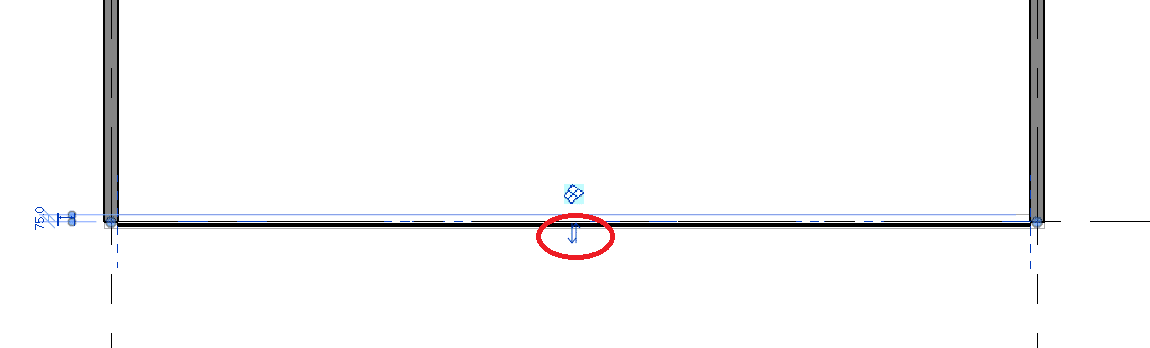
(6)グリッドラインをカーテンウォールの中に作成します。
縦方向を割付ける場合は、左右の壁とカーテンウォールの境界にマウスを合わせます。右でも左でもどちらでも構いません。

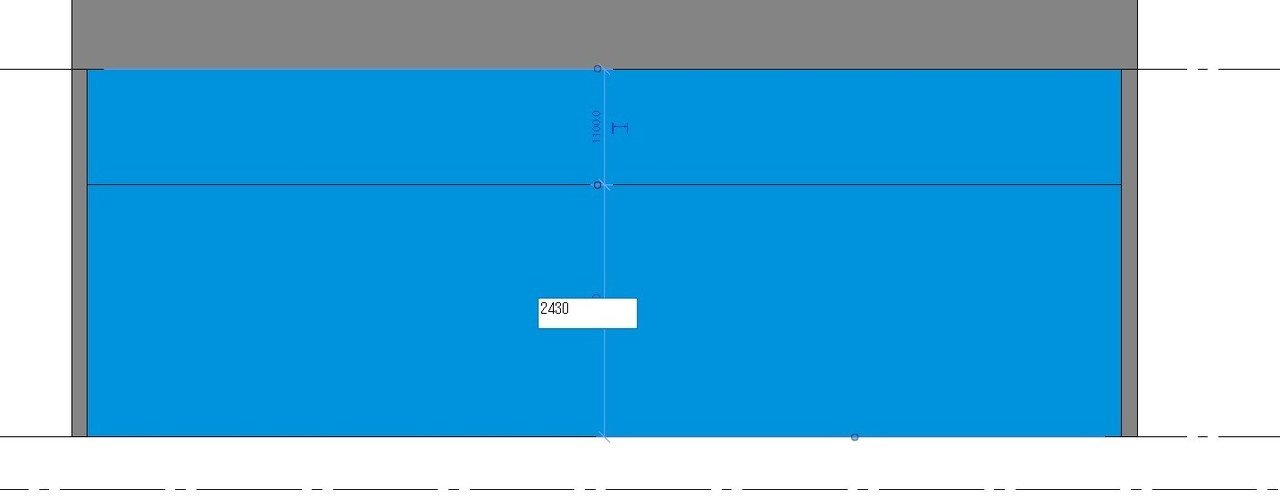
(9)設計に合わせて最初から数値を合わせてクリックすることも出来ますが細かい数値は合わせることができません。その場合は一旦クリックしてグリッドラインを入れると仮寸法が表示されますので、そこで正確な数値を入力するとよいですネ。

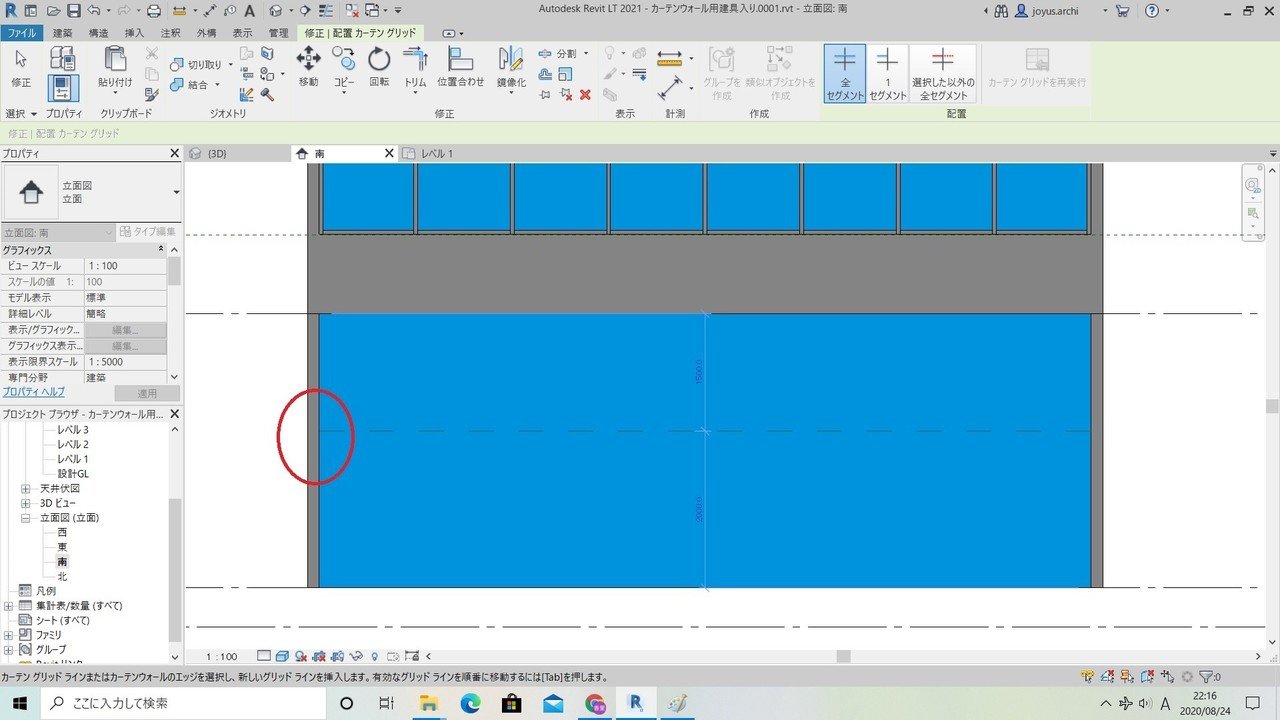
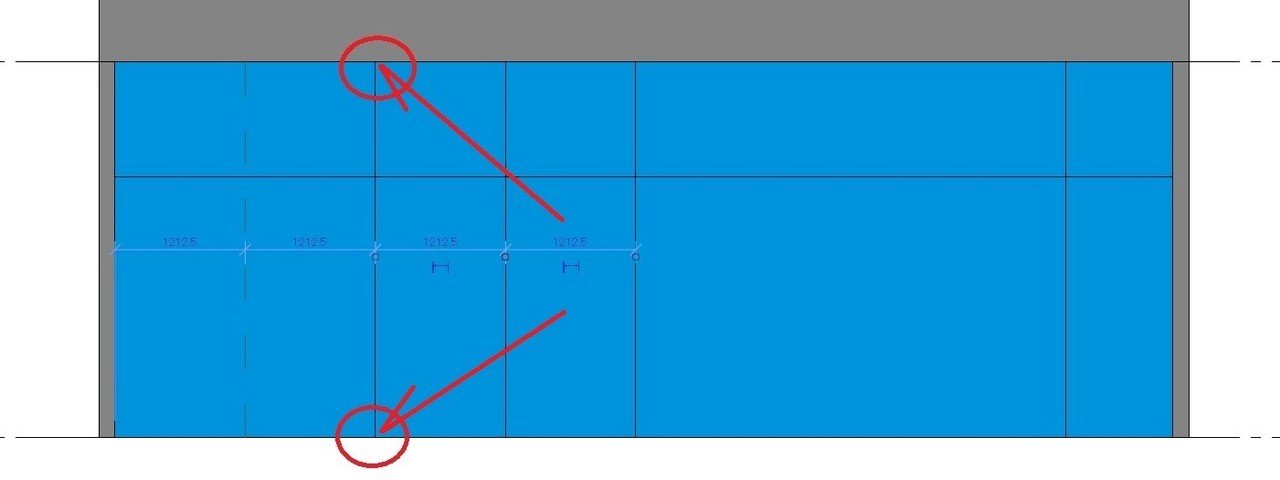
(10)横方向を割り付ける時は、カーテンウォールと上部または下部の境界にマウスを合わせます。縦方向と同様に割付けていきます。

(11)割付が出来たらカーテングリッド上にマリオンを作成します。

(12)<修正/配置マリオン>の配置の全グリッドを選択します。

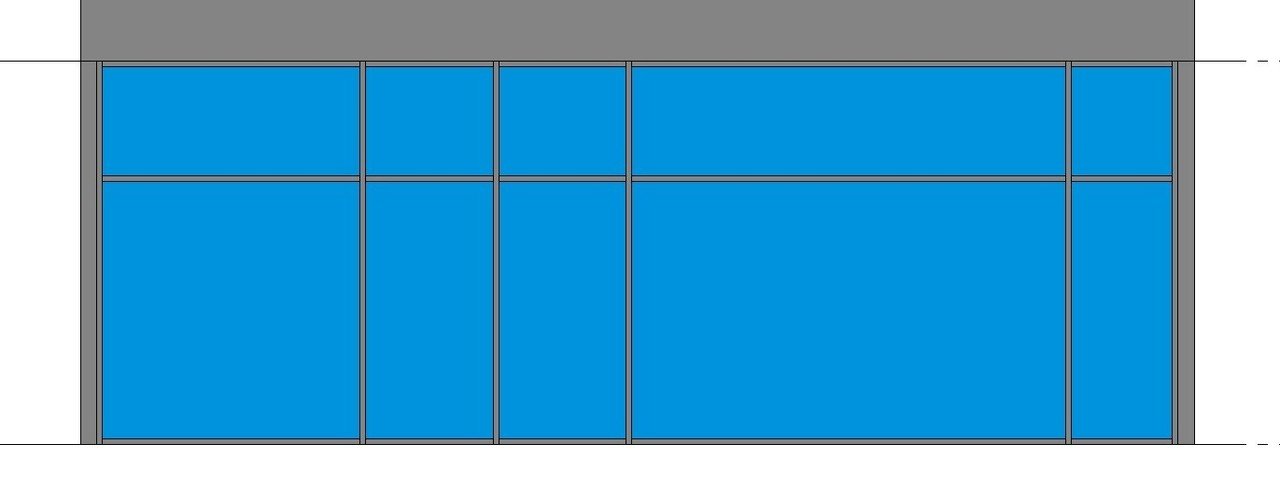
(13)カーテングリッド上でクリックすると下図のようにマリオンが作成されます。

2-2.全面カーテンウォールの場合の作り方(マリオンの割付を指定する場合)
(2)までは2-1と同様です。
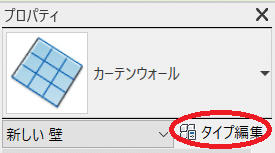
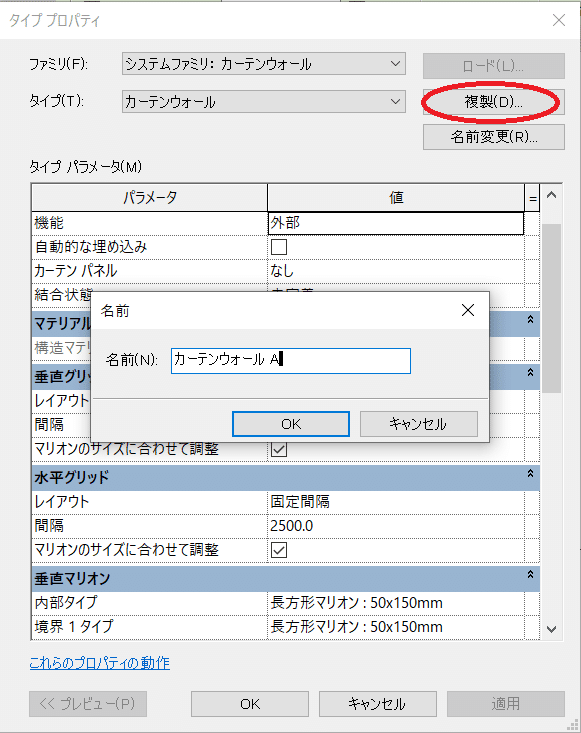
(3)「タイプ編集」をクリックします。

(4)「複製」をクリックし、新しい名前を付けます。

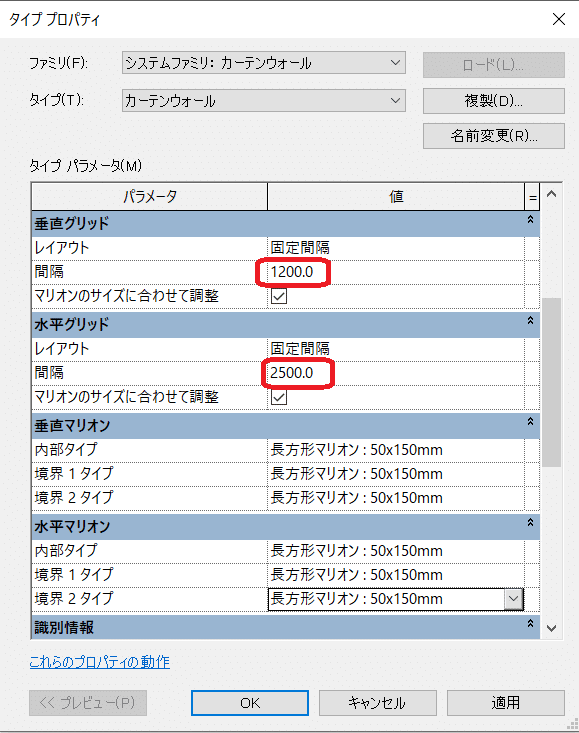
①タイプパラメータの「垂直グリッド」のレイアウトを「固定間隔」に設定します。
間隔に数値を入力します。ここでは1200とします。
②水平グリッドも同様に設定をし、間隔は2500とします。
③「垂直マリオン」の「内部タイプ」「境界1タイプ」「境界2タイプ」に使用するマリオンを選択します。
ここでは長方形マリオンの50×150㎜とします。
④「水平マリオン」も垂直マリオンと同様に使用するマリオンを選択します。
⑤最後に「適用」をクリックし、「OK」をクリックします。

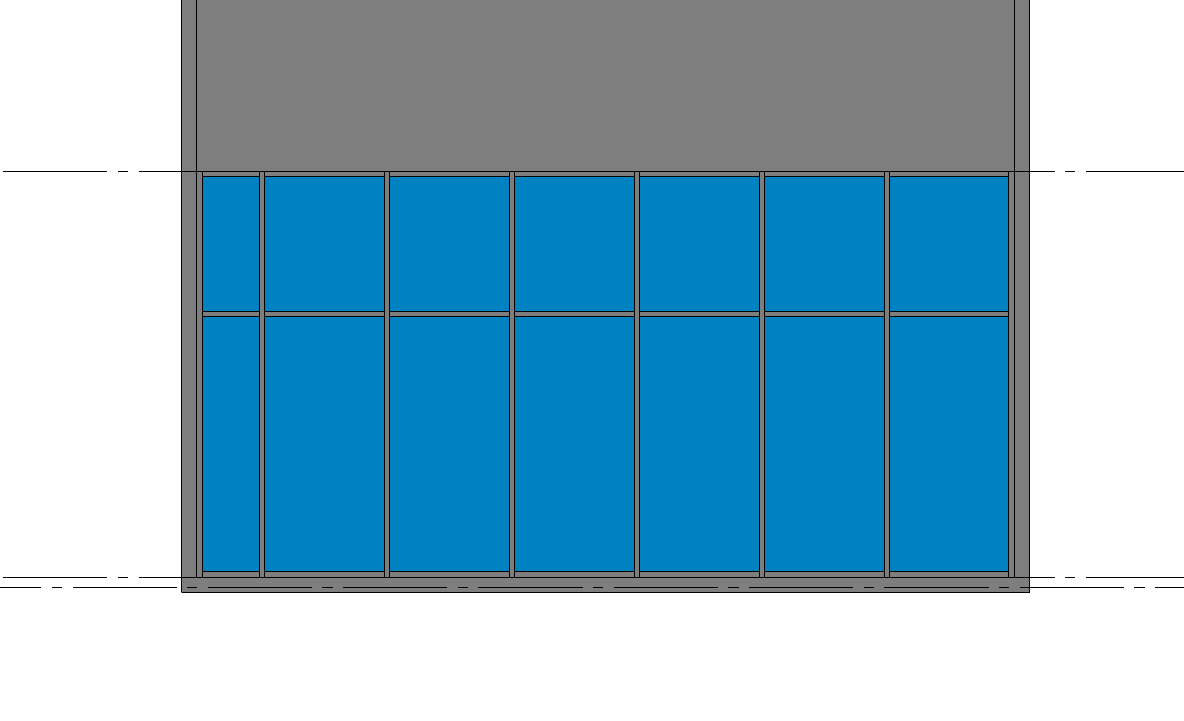
横方向1200、縦方向は下から2500で割付ができました。

手で1か所ずつ入力する方法と、今回は前回の記事に追加して間隔を設定して入力する方法について解説しました。
次回は建具の入れ方について解説をします。
お知らせです
「Revit+TwinmotionではじめるBIM&建築ビジュアライゼーション」を出版することになりました。
Revitでのモデリングから基本図面の作成、Twinmotionでのプレゼンまでの内容です。来年の1月出版予定です。