今日はLumionで都市を取り込む方法「Open street map」の使い方をご紹介致します
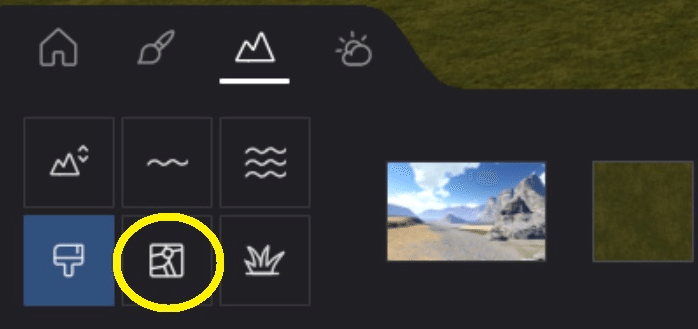
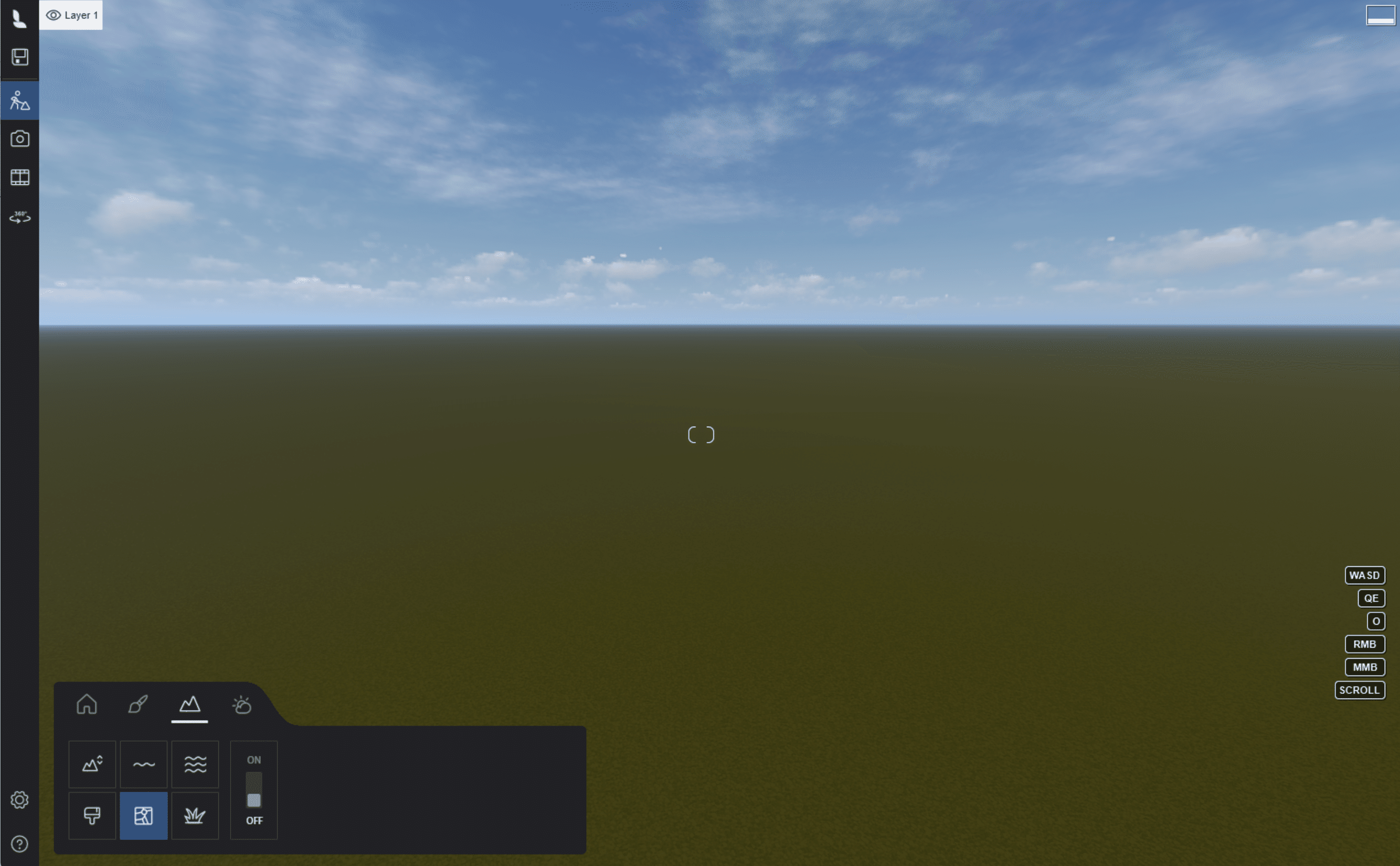
1.「Open Street Map(オープンストリートマップ」をクリックします。

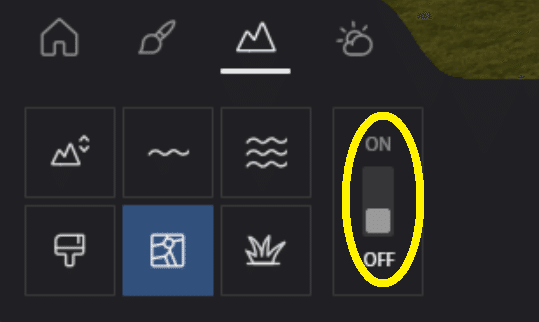
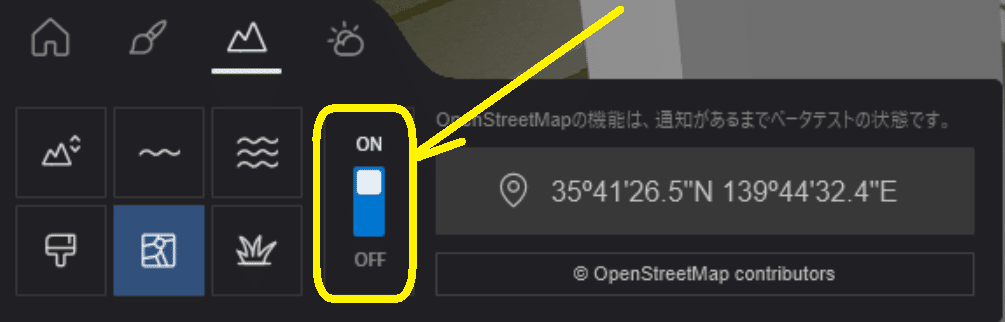
2.「ON、OFF」を切り替えます。

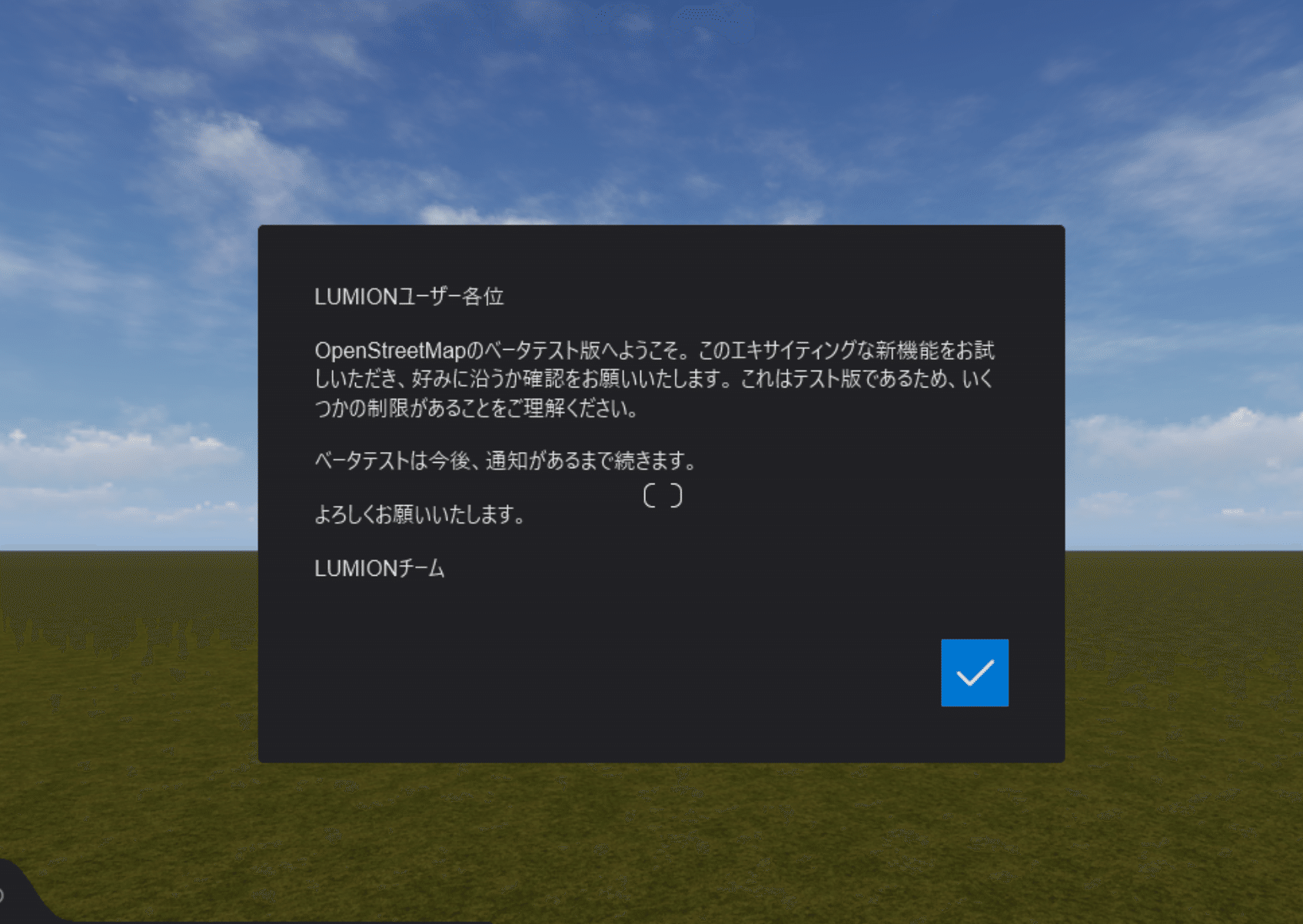
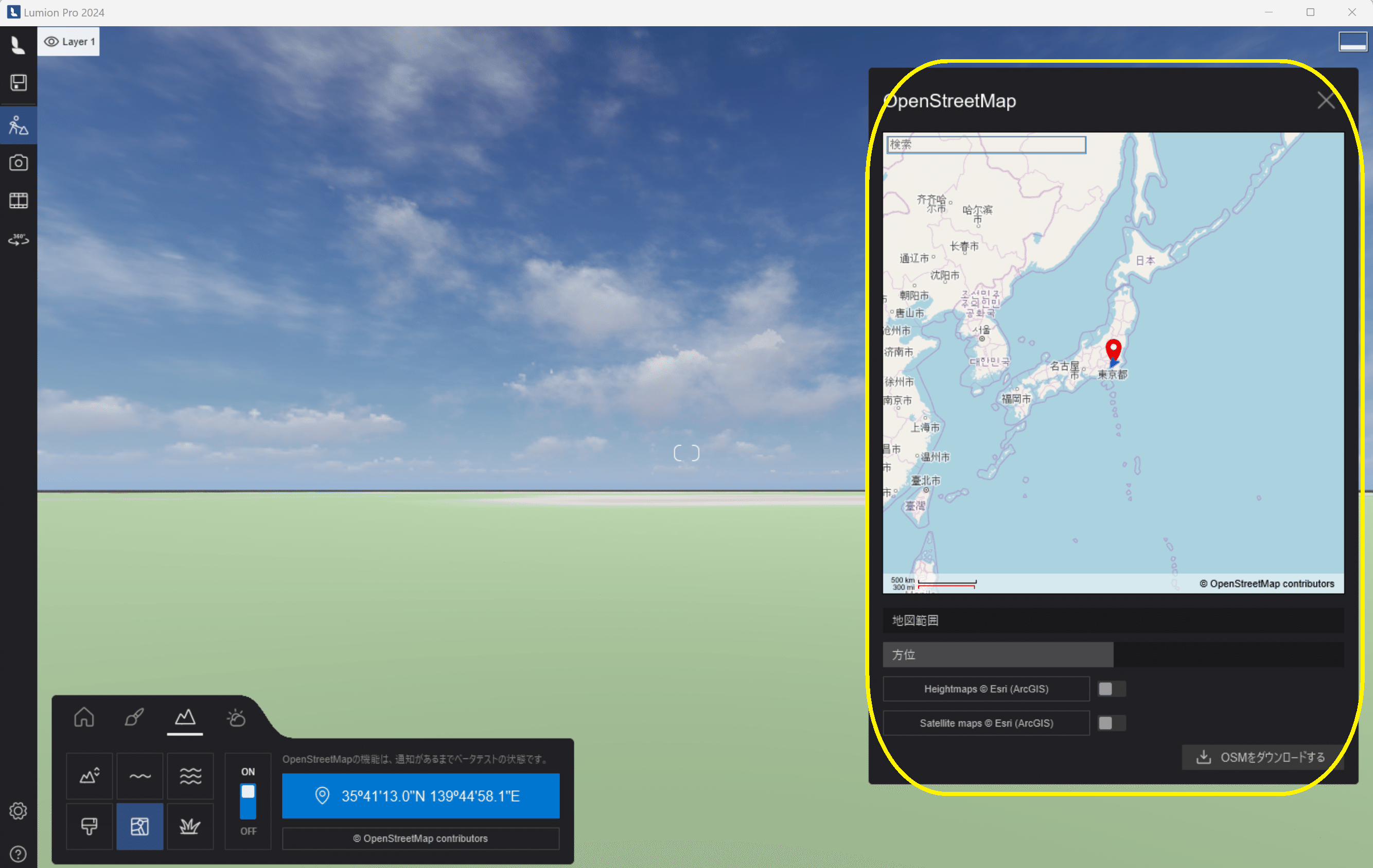
3.しばらくすると下記のような画面が表示されます。右下のチェックマークをクリックします。

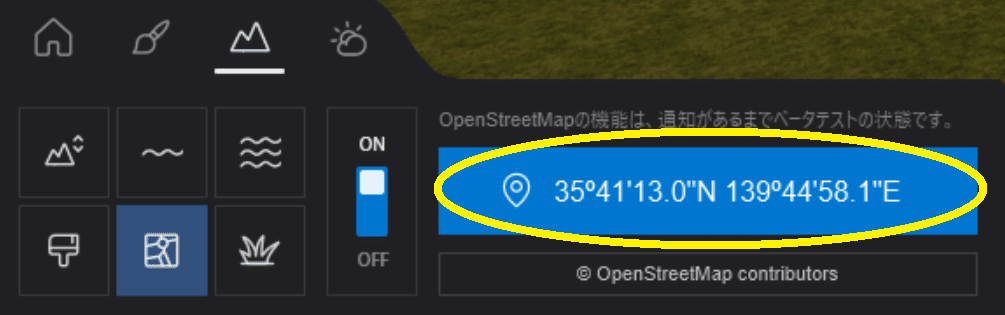
4.下図の【GPS表示を選択】をクリックします。

5.OpenStreetMapが表示されます。

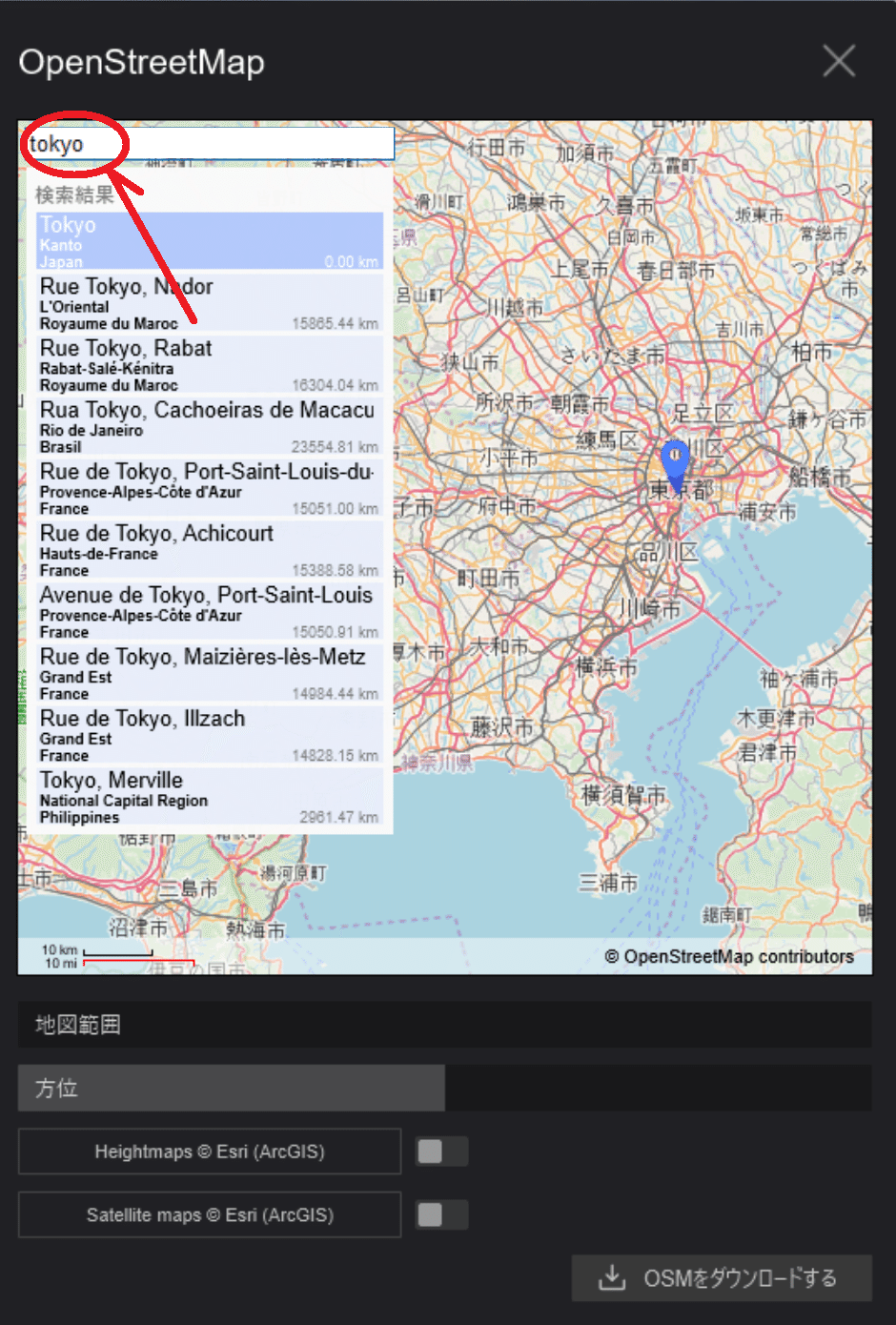
6.表示したい「県」程度であれば検索で指定ができますが、詳しい住所を入れても反映されないようです。地図中でホイールを奥に動かすと地図を拡大できます。

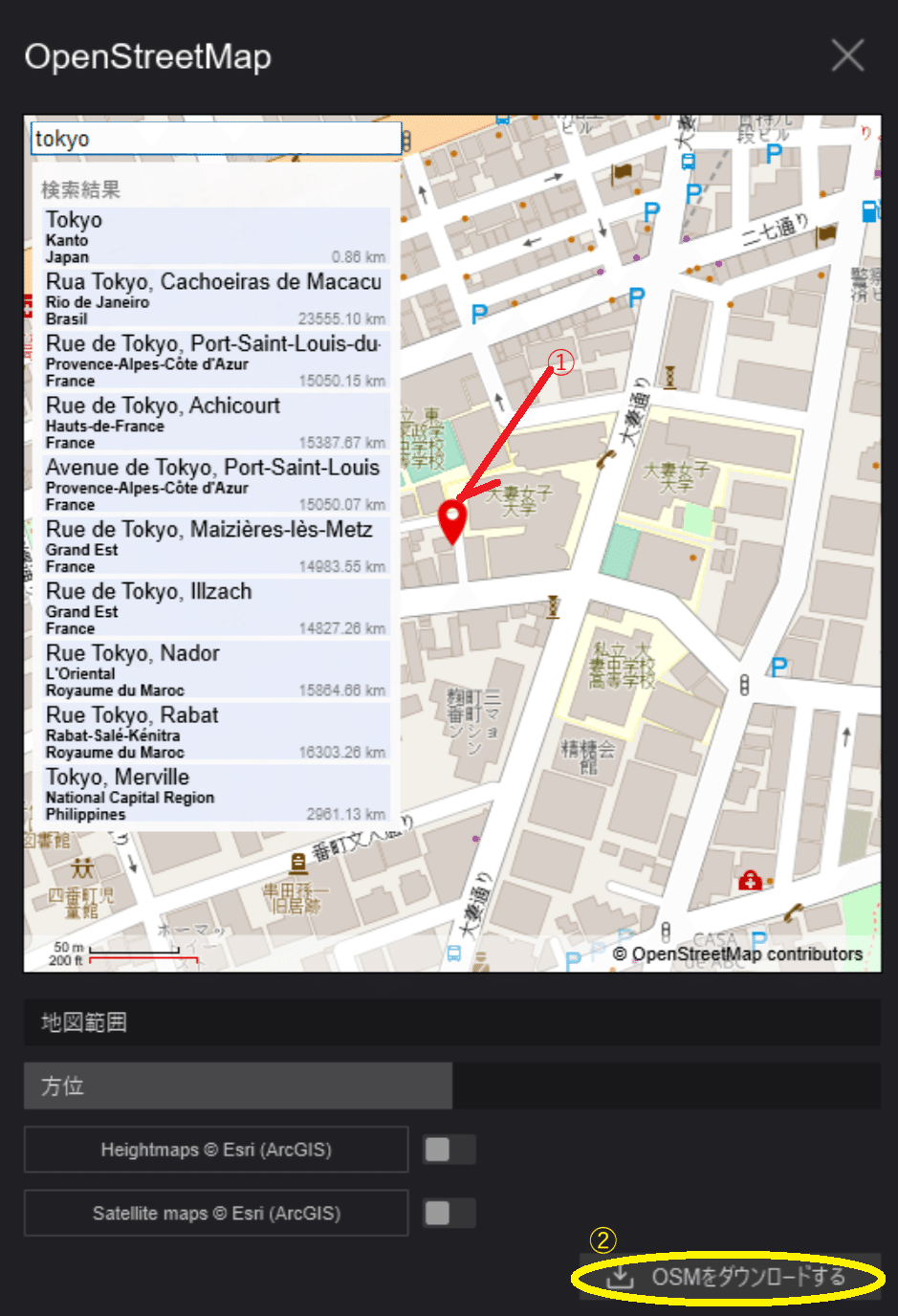
7.①のアイコンはドラッグで移動できます。地図をダウンロードしたいところに移動したら②の【OSMをダウンロード】をクリックします。

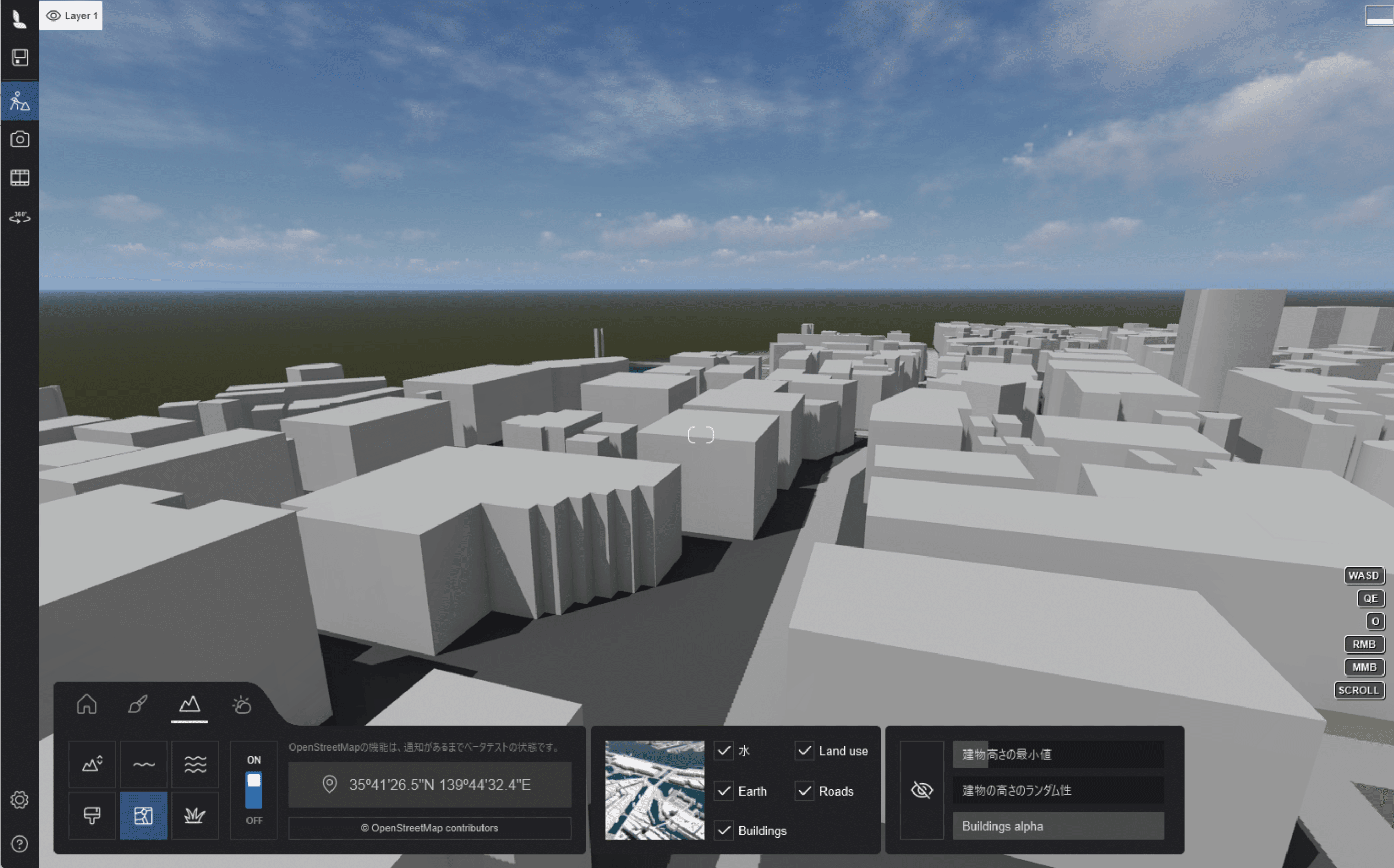
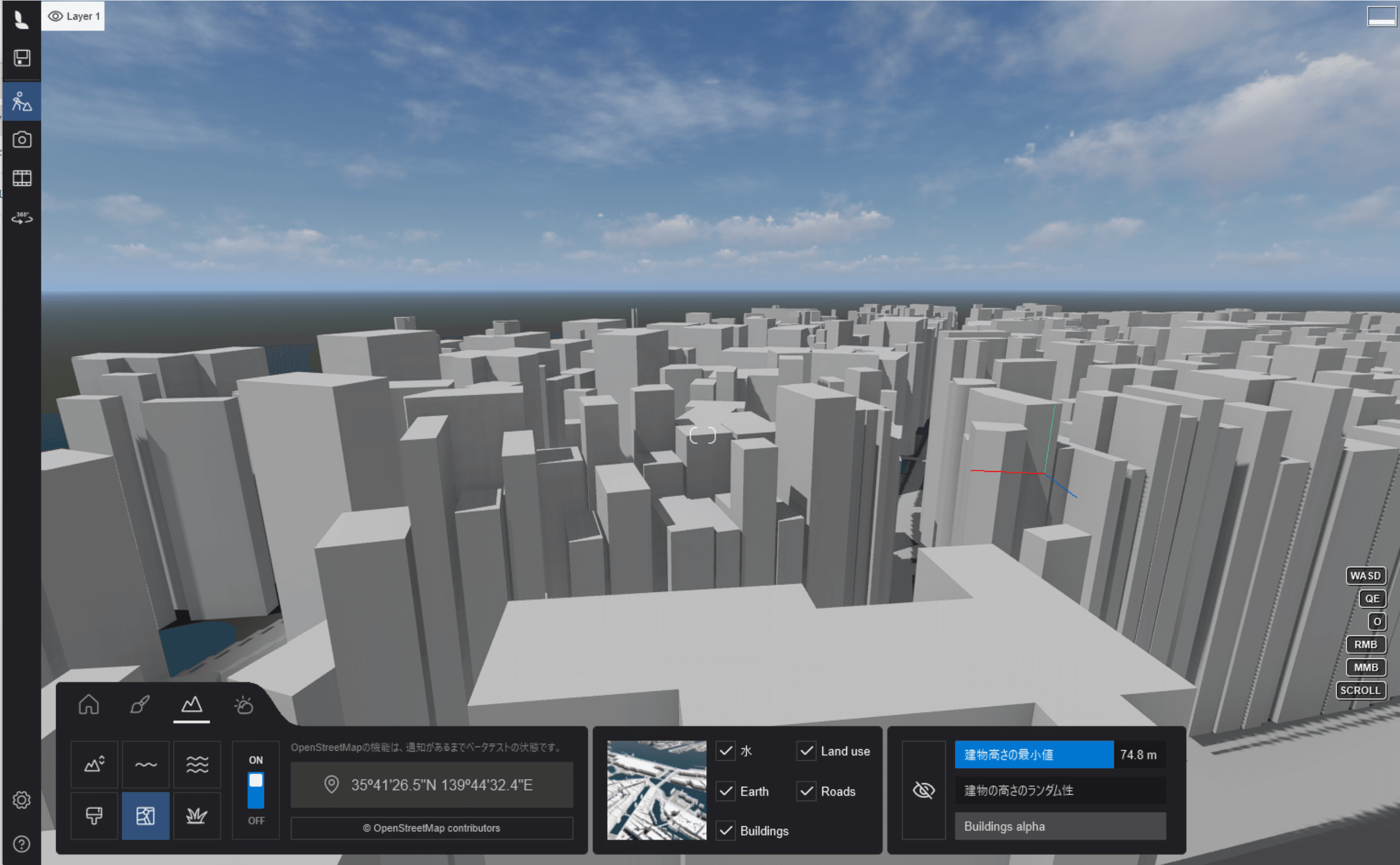
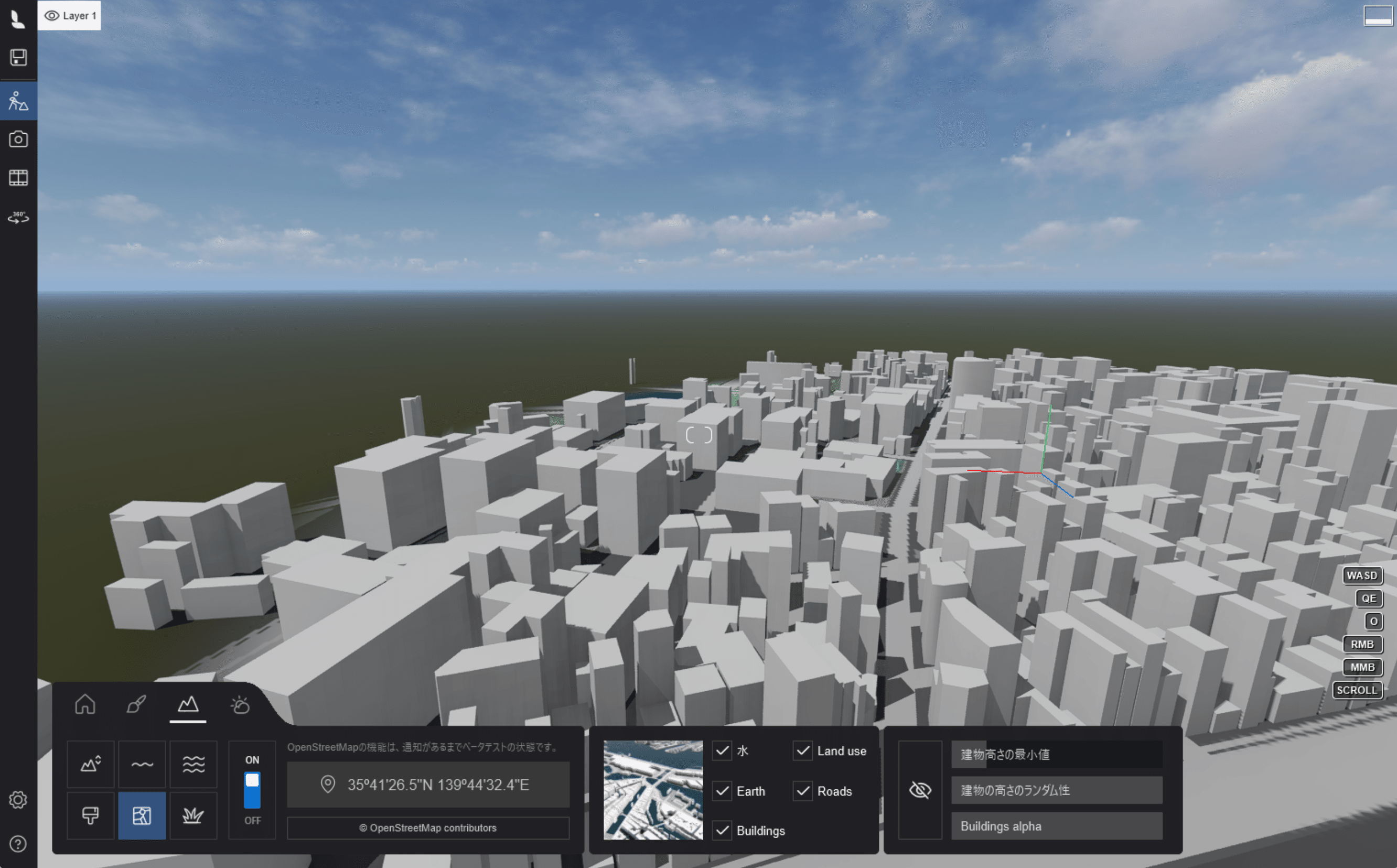
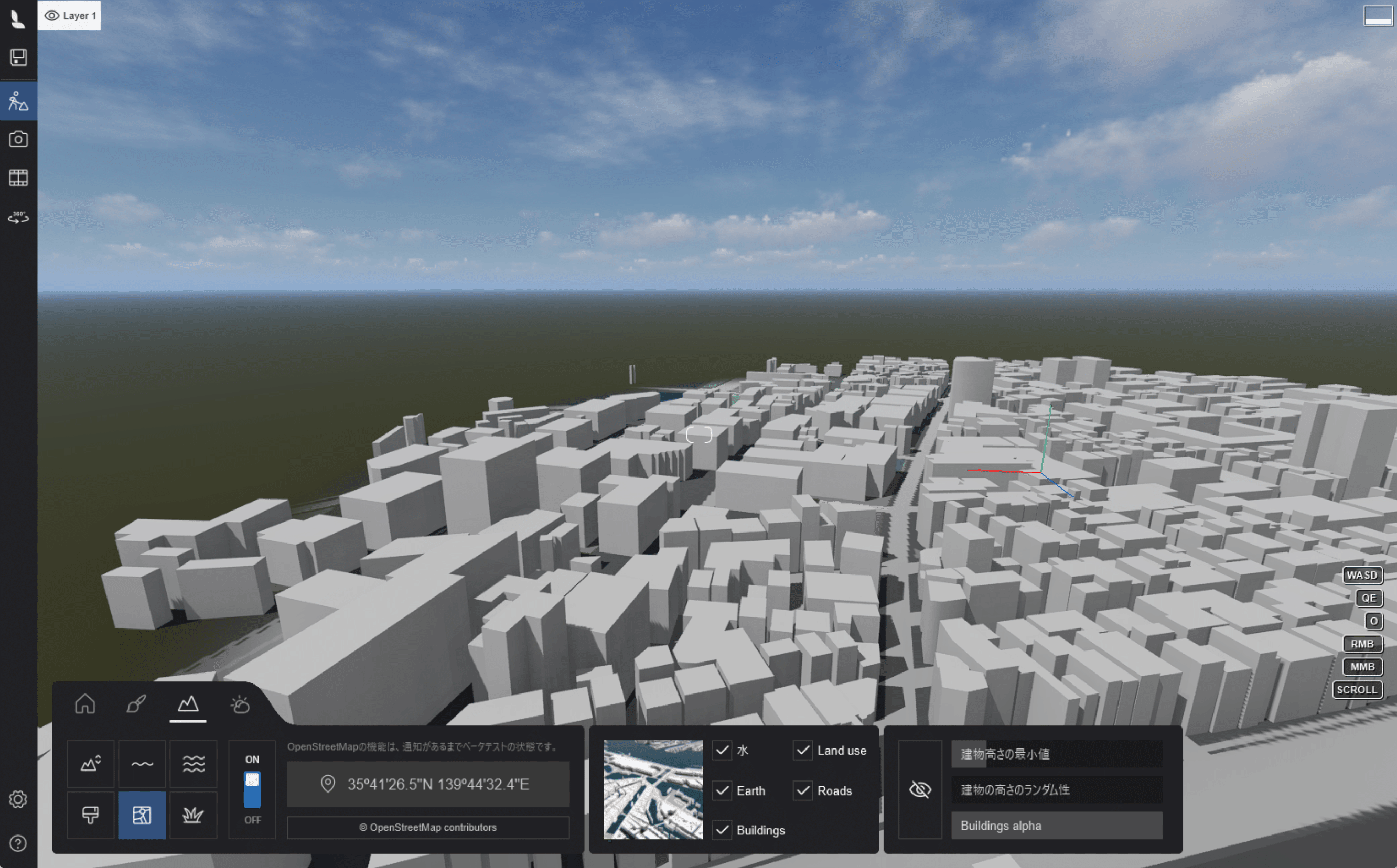
8.地図がダウンロードできました。

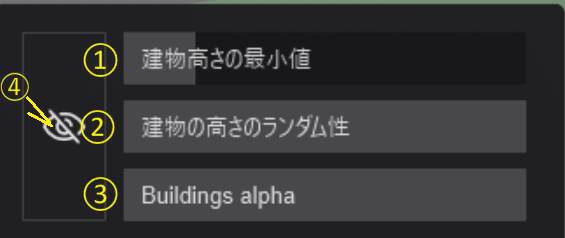
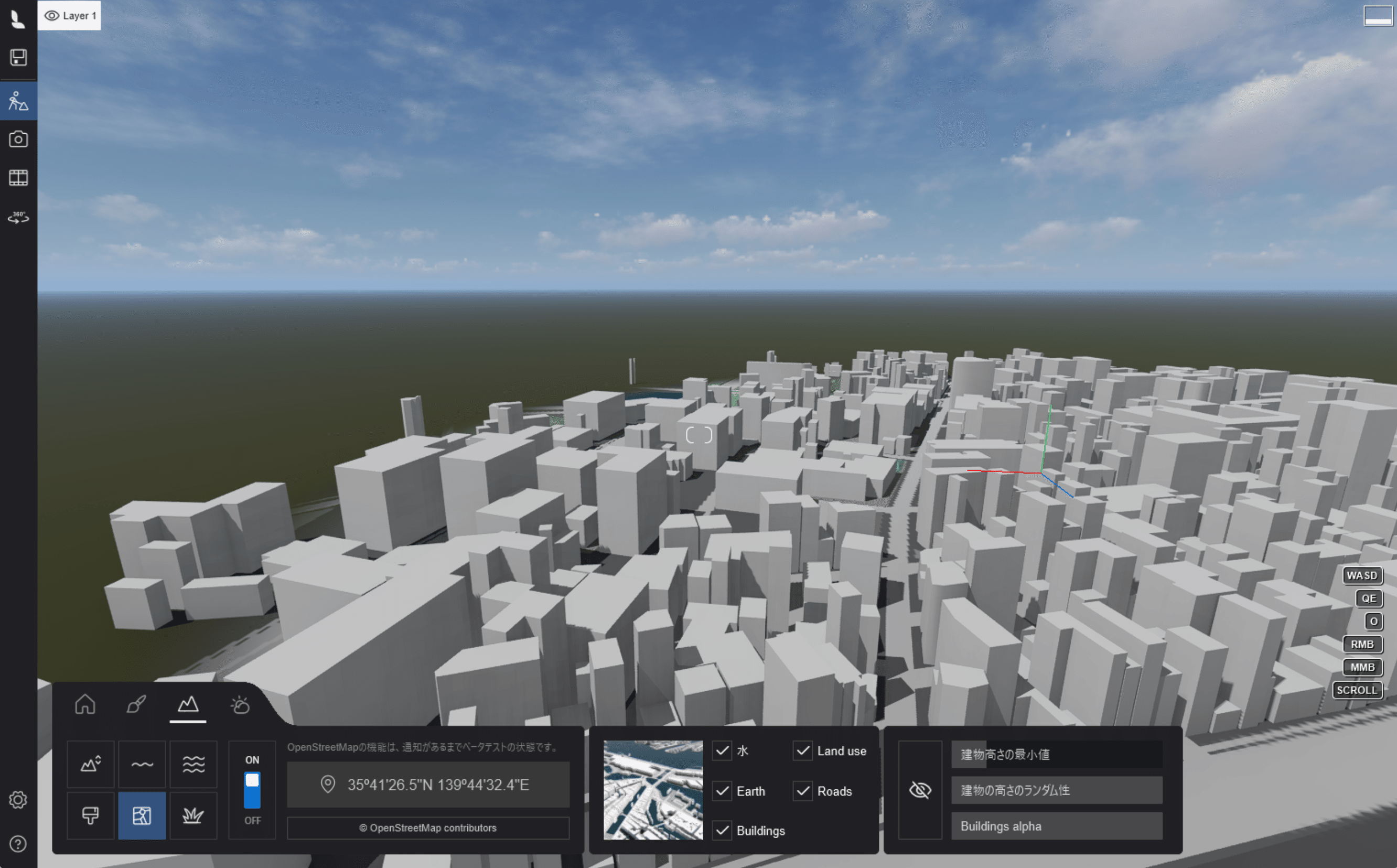
9.①を右側にスライドすると建物を高くすることができます。



10.②の「建物のランダム性」は「100%」になっていますが、0にすると全ての建物の高さがほぼ揃います(場所により全て同じになるところ、ならないところがあります)。


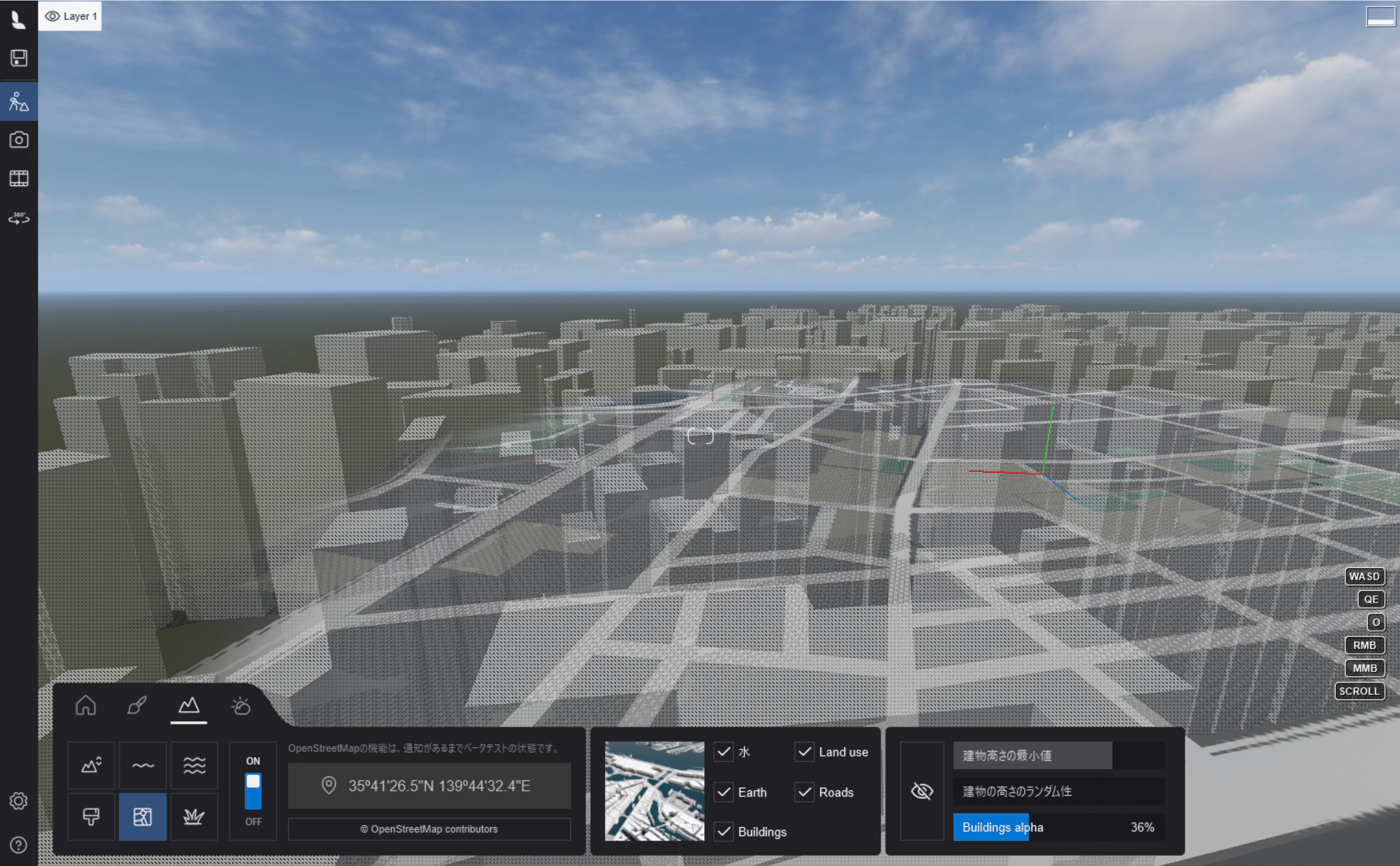
11.③のメモリを左にスライドさせると建物が透過されます。

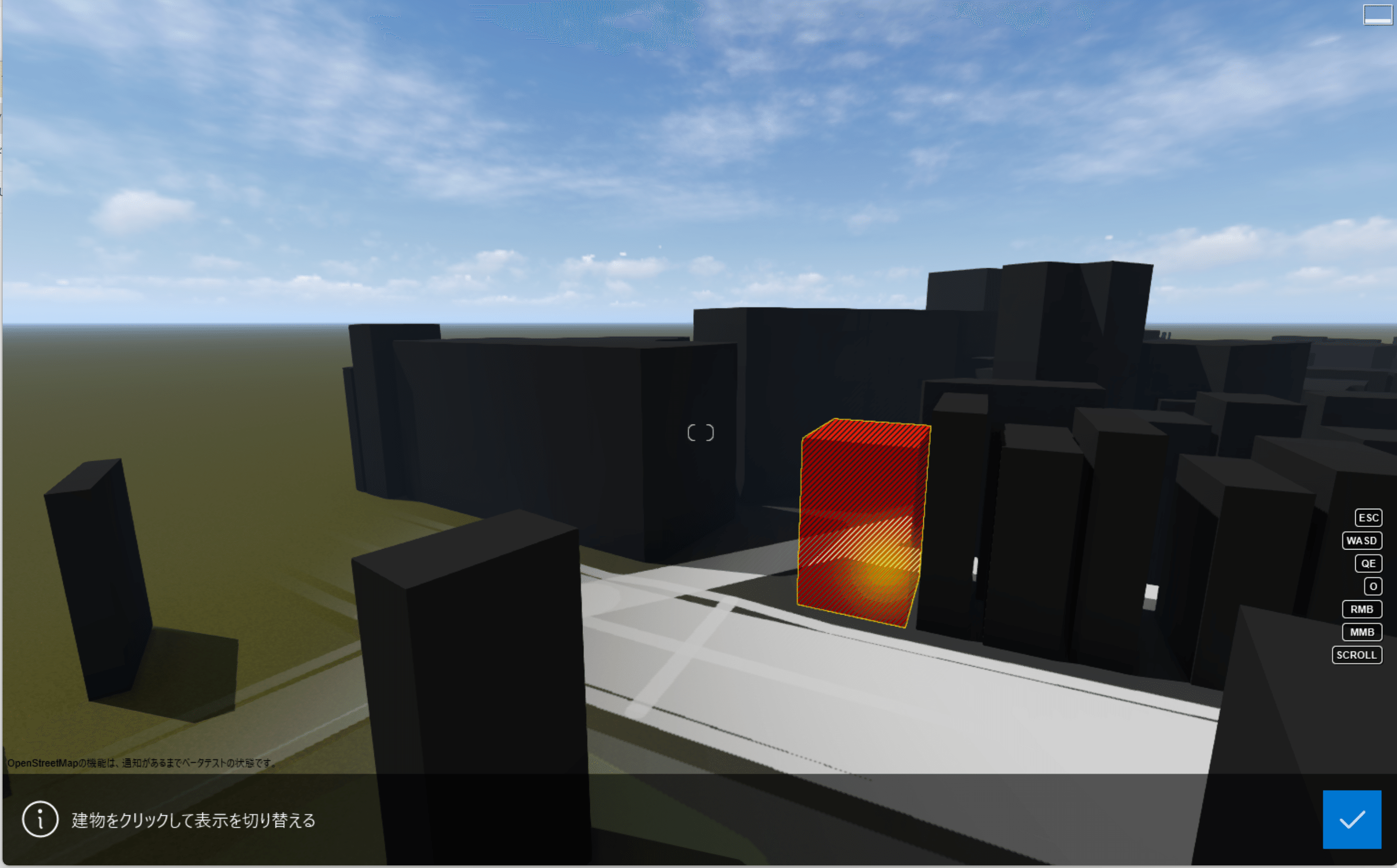
12.消したい建物は④をクリックし、建物を指定し、右下のチェックマースをクリックします。

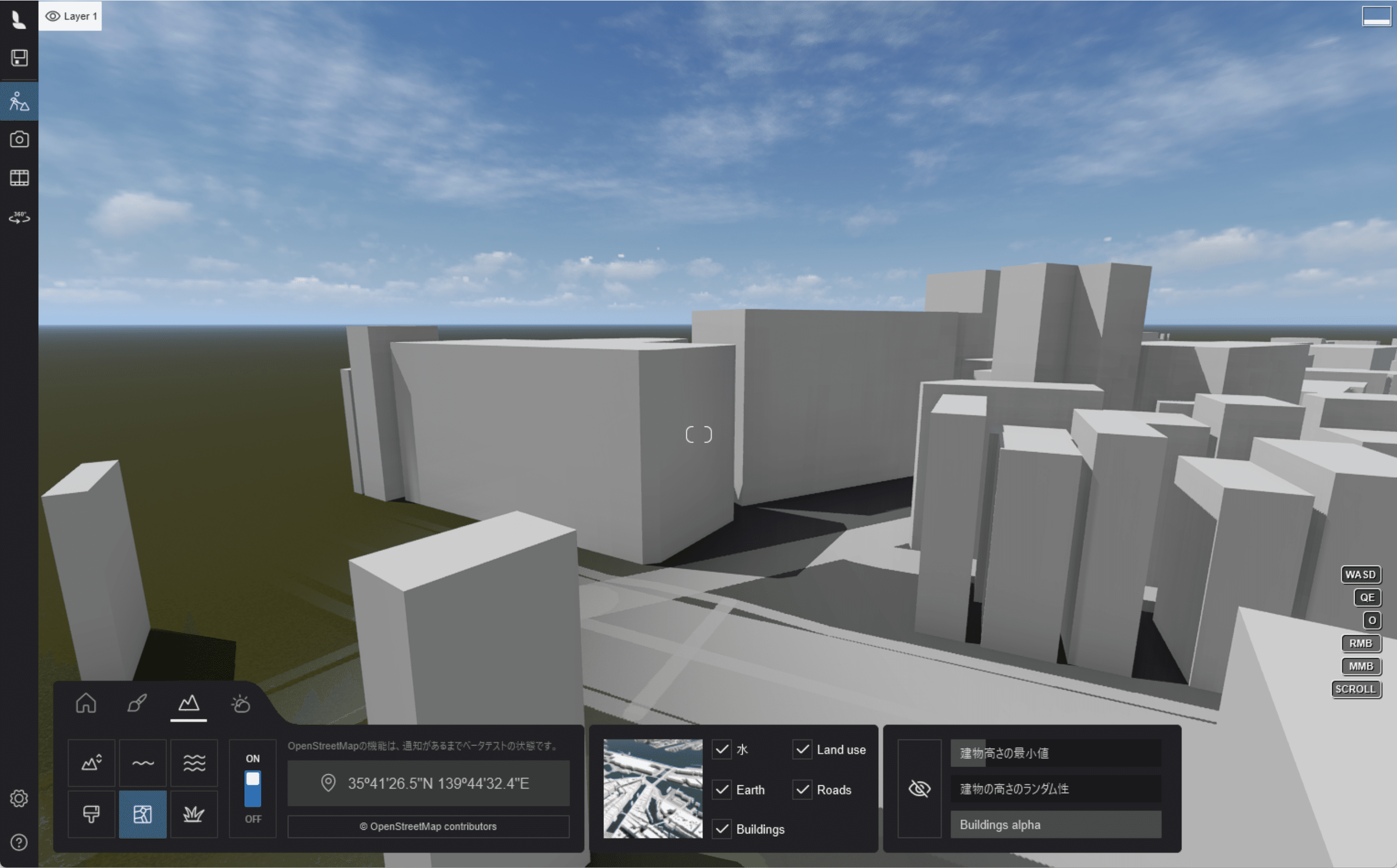
建物が消えました。

13.下図で【OFF】に切り替えると地図表示をオフにすることができます。


※建物の色を変更することはできません。
プレゼンに重宝する嬉しい機能です。
気になった方は無料で体験版が2週間お使い頂けます。
では( ^ω^)・・・